移管したサイトのワードプレスで画像が表示されない!原因と対処方法とは?

多くのサイト運営者にとって、WordPressはなくてはならないものですよね。
手軽に始められて便利なWordPressですが、画像が表示されないなどの不具合が起きることがあります。
特に、それが買収したサイトだったり、WordPressへ移行した直後だったりした場合は、強く不安に感じていしまうのではないでしょうか。
ここでは、WordPressでアップロードしたはずの画像がうまく表示されない状態の原因と対処法について紹介します。
あなたのサイト運営の参考になりましたら幸いです。
目次
画像が表示されないトラブルとは

実はWordpressで画像が表示されない場合の原因は、一つではありません。
そのため、冒頭から身も蓋もないような内容になってしまって恐縮ですが、今回ご紹介する内容で絶対に解決できるというものではないです。
ですが、ここではサイト移管やWordpressへの移行に伴う際の画像表示トラブルにフォーカスした対策をご紹介します。
それぞれのタイミングで頻出するケースなので、今回ご紹介する方法をまずは一度試していただければと思います。
画像が表示される状態
まずは、皆さんご存知だと思いますが、本来であれば下記のように画像が任意の場所に正しく表示されますよね。

これは画像が表示されているのをキャプチャした画像ですが、みなさまのブラウザでも問題なく表示されているはずです。
画像が表示されない状態
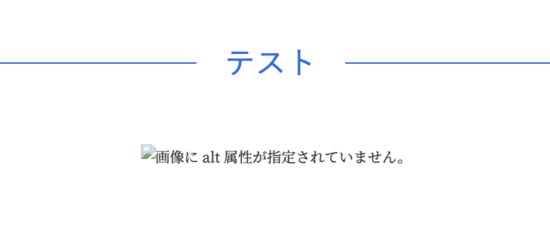
対して、下記のような例は、画像が表示されていない状態です。

「画像にalt属性が指定されていません。」という表示がでます。
alt属性とは、ファイルの代替テキストのことで、こちらを入力していると「アップロードする際に入力したalt属性のみ表示される」場合もあります。
こうなってしまえば、基本的に何度ブラウザを更新しても、ブラウザを一度閉じて再起動しても表示されることはありません。
画像が表示されない原因で考えられること
この際の原因としては、画像のURLやファイル名が一致していないということが考えられます。
WordPressでは、原則一つの画像に対して画像アドレスと画像ページアドレスという二つのアドレスを持つ状態になります。
このアドレスにずれが生じていたり、画像の保存先ファイル名とWordPress内のファイル名が一致していていなかったりするとエラーが起きやすくなります。
利用されているWordPressバージョンや、プラグインとそれらの原因が干渉してしまうと、画像が表示されないトラブルに繋がってしまうということです。
WordPressの画像が表示されない時の対処方法
それでは、上記のような画像がうまく表示されない場合の対策についてご紹介します。
こちらも残念ながらこれで100%解決するというものではありませんが、下記の2通りの方法でほとんどの場合解決できると思います。
プラグインをいったん無効化する
WordPressの画像がうまく表示されない時の原因として、何かしらのプラグインが影響してしまっていることが非常に多いです。
中でも代表的な画像表示に悪影響を及ぼしやすいプラグインは下記のようなものです。
・Jetpack
・Lazy Load
・W3 Total Cache
・WP fastest Cache
・EWWW Image Optimizer
もしこれらのプラグインがインストールされており、有効化されている場合は、一旦無効化してみてください。
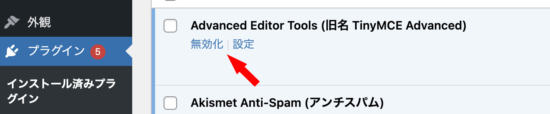
WordPress編集画面右側のタブよりプラグインを選択し、「無効化」ボタンをクリックしましょう。

これらを無効化し、再度ブラウザで画像が表示されるか試してみてください。
画像を正しく設定する
上記の方法でも改善しない場合、画像のURL設定を再確認してみましょう。
メディア一覧から「表示」をクリックした際に表示されるアドレスは、上記で説明した「画像ページアドレス」となります。

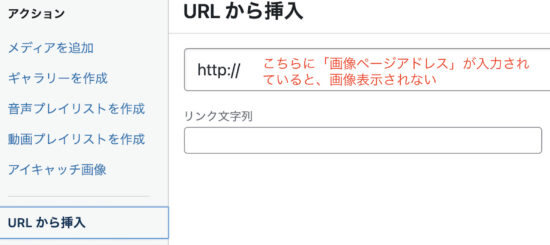
メディアアップロードの際、「URLから挿入」を選択されている場合、ここに「画像ページアドレス」が挿入されていると、うまく画像が表示されない可能性があります。

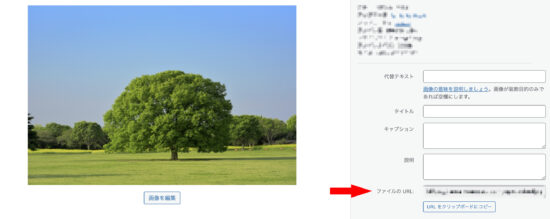
よって、この部分を下記の箇所に表示される画像アドレスに修正してみましょう。

これで正しく画像が表示されるようになるはずです。
まとめ:WordPressで画像が表示されない場合、まずはプラグインをチェック
WordPressで画像が表示されない場合の対処法について紹介してきました。
WordPressへ移行したタイミングや、買収サイトの運営を開始した直後などトラブルになると不安になりますよね。
トラブルが起きても慌てずに原因をつきつめて、落ち着いて対処するといいでしょう。
本日も最後までお読みいただきありがとうございました。